Skills Utilized
web analytics
clickstream analysis
A/B testing
user interviews
heuristic evaluation
usability testing
expert evaluation
|
(2003)
Note: for confidentiality reasons, parts of the interfaces
have been obfuscated.
While the web continues to grow by leaps and bounds,
there is a distinct break between sites developed to be useable and sites
created to evoke a specific atmosphere. The vast majority of well-designed
business websites use a fairly clean and sterile look. Generally these
sites are created on a white background with simple graphics and follow the
standard usability rules for the web.
On the other side, websites aimed at creating an 'artistic
statement' are often exceedingly unusable. The most common use of sites
in this category is to showcase a person's art or graphic design skills.
As a generalization, these sites are created almost solely to establish
the mood that the artist wants. Usability is not a strong consideration, and
rarely do the site developers focus on whether
other people can find the information that they are seeking.
Between these extremes is a narrow range of other sites.
'Adult oriented' sites often follow an inverse color scheme of the
standard business sites, using white text on a black background. Other
than that, only a small percentage of sites use
non-standard color or graphic arrangements, while still trying to maintain
a high standard of usability.
I wanted to determine if it was possible to create a site that
focused on providing a mood, without detracting at all from its usability.
To accomplish this I designed a number of test cases for a gothic-genre
literary site. Each of these designs were put onto the web, and analyzed
using a combination of expert analysis, heuristic evaluation, and log
file and web link analysis. User questionnaires and interviews were done
when possible.
The screenshots included have had the text and logos obfuscated
for confidentiality reasons, but the general layout is included, along
with what the design was testing.
 The
first layout, primarily involved using a darker background,
but without the site actually being black. As expected, having the background
color that was black or white worked, but many shades of gray between
these end-points made the text almost completely
unreadable, regardless of the color of the text. So, the background
color needed to stay pretty near the one end or the other. The
first layout, primarily involved using a darker background,
but without the site actually being black. As expected, having the background
color that was black or white worked, but many shades of gray between
these end-points made the text almost completely
unreadable, regardless of the color of the text. So, the background
color needed to stay pretty near the one end or the other.
However, once chosen, the overall color did not need to remain
unbroken. Visual interest could be added and parts of the text could
stand out more if areas with a background near the opposite end
of the spectrum were included.
A part that is often missed by 'black background' sites is that
the three link colors also need to be carefully chosen to ensure
the colors stay within the standard color families (blue, purple,
red), but still be readable. In this screen, two different link
styles (color schemes) needed to be used; one for the dark part
and one for the light. Surprisingly, though the colors were quite
different, they could be chosen so that they were readable on their
background, and still looked like they were the same color.
|
 But
this layout really didn't set more than a very generalized
atmosphere. To really go to the extreme, I wanted to try to step fully into a
gothic landscape. The mood I tried to evoke: But
this layout really didn't set more than a very generalized
atmosphere. To really go to the extreme, I wanted to try to step fully into a
gothic landscape. The mood I tried to evoke:
'Its the middle of the night and you are alone
in the woods. Out of the
darkness you hear a wolf howl -- a low and mournful sound,
yet still somehow threatening.'
This layout used layers, minor DHTML animation and subtle background
sounds to try to create the full effect. The background and text
colors had been established from the previous interface, so the
focus at this point was just on creating a full atmosphere. Though
animation usually distracts from readability, if the animation is
kept subtle and with a predictable motion, it did not appear to
have any adverse effects. The background sounds worked within the
context of this site, but might become annoying if people had to
visit the site frequently.
|
 Stepping
back from having graphics in the foreground, I wanted to move the
atmosphere further into the background and see if the mood could
still hold. The next experiment was to literally move to the background. Stepping
back from having graphics in the foreground, I wanted to move the
atmosphere further into the background and see if the mood could
still hold. The next experiment was to literally move to the background.
What I found was that the use of a fixed background image had only
very limited success. In order to prevent the image from interfering
with the sites readability, the image had to be washed out to such
an extreme degree that it was no longer identifiable through
the text. If the contrast within the image was made even slightly
larger, the text became almost impossible to read. Generally when
sites experiment with background images, most users have been forced
to use the ctrl-A mode of reading text. But users shouldn't
be responsible for doing this; poor readability is poor usability.
Still, though the image could not easily be seen or made out,
it could still carry some minor emotional impact.
|
 An
alternative way of using a background image is more commonly seen
on the web. It involves making an image available around the content,
but not actually to interleave it with the
content. The content on this page is a story that dealt with the
bleak, dark, night-time sea. So, this text lent itself to a specific
image. An
alternative way of using a background image is more commonly seen
on the web. It involves making an image available around the content,
but not actually to interleave it with the
content. The content on this page is a story that dealt with the
bleak, dark, night-time sea. So, this text lent itself to a specific
image.
Again, to make the content stand out, the background really had
to be made secondary in importance. So, the effect is again diminished,
but not absent.
|
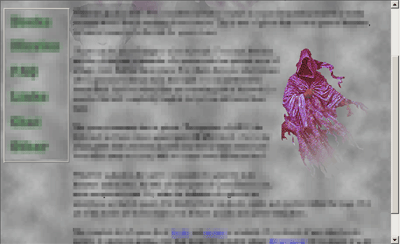
 While
complex images made bad backgrounds, simple low-contrast patterns
worked fine, as did subtle animated effects.
In this interface, DHTML and the alpha filter allow ghostly faces to appear
in and out of the background mist (you can just make out the face
visible in the upper left corner of the text). While
complex images made bad backgrounds, simple low-contrast patterns
worked fine, as did subtle animated effects.
In this interface, DHTML and the alpha filter allow ghostly faces to appear
in and out of the background mist (you can just make out the face
visible in the upper left corner of the text).
This interface did provide a compromise between usability and
atmosphere. The animation diminished the readability
of the content slightly, by either distracting the
reader when the effect was seen out of the corner of the eye, or
by actually getting in their way of the text they were reading.
However, the effect was made slow and subtle, which
minimized the distraction while adding to the effect.
For a single introductory page, this didn't seem to cause
any overall problems. However, I would not use this effect on
a page that required concentration to read, or reuse this effect
on multiple pages.
|
User feedback and click-through analysis showed that atmospheric content
can still allow a site to be usable, and that under specific circumstances
and within specific targeting niches, it can add significantly to the site.
However, it should be restated that even if a user could enjoy going to
a single page focused on creating a mood, this doesn't mean that many pages,
or pages with content that users wanted to digest quickly, would be appropriate.